¡Buenas noches!
¿Qué tal habéis pasado la semana? Yo fenomenal porque... hemos tenido un tiempo fantástico, y en el trabajo he descubierto un par de errores que no encontraba y que estoy segura que me llevarán a la gran victoria final (uaajajajaja -risa diabólica-).
Bueno, dejemos de lado mi objetivo secreto de dominar el mundo... Hoy quiero concentrarme en un concepto que oí por primera vez el sábado pasado durante las conferencias del I encuentro de madres blogueras en Madrid. Así que démosle una calurosa bienvenida a nuestro invitado de hoy: la USABILIDAD (plas, plas, plas). Sí, lo sé, la RAE ya me avisa de que ese término no existe en español, pero refleja muy bien el concepto que quiero que entendáis. ¿Nunca os habéis preguntado cómo de fácil es para vuestros visitantes interaccionar con vuestro blog? ¿es sencillo para ellos moverse por las distintas secciones? ¿encuentran con facilidad lo que han venido a buscar? en definitiva, ¿se sienten cómodos con la estructura del blog? Si la respuesta a todas estas preguntas en un sí, entonces la usabilidad de nuestro blog sería correcta.
Bueno, dejemos de lado mi objetivo secreto de dominar el mundo... Hoy quiero concentrarme en un concepto que oí por primera vez el sábado pasado durante las conferencias del I encuentro de madres blogueras en Madrid. Así que démosle una calurosa bienvenida a nuestro invitado de hoy: la USABILIDAD (plas, plas, plas). Sí, lo sé, la RAE ya me avisa de que ese término no existe en español, pero refleja muy bien el concepto que quiero que entendáis. ¿Nunca os habéis preguntado cómo de fácil es para vuestros visitantes interaccionar con vuestro blog? ¿es sencillo para ellos moverse por las distintas secciones? ¿encuentran con facilidad lo que han venido a buscar? en definitiva, ¿se sienten cómodos con la estructura del blog? Si la respuesta a todas estas preguntas en un sí, entonces la usabilidad de nuestro blog sería correcta.
Cuanto me planteé yo misma estas preguntas mi respuesta fue clara y rotunda: sí... ¿no? Pensándolo mejor, me pareció que era más no que sí, porque viendo el blog que la niña sin nombre (ponente en el congreso de madres bloggeras) nos citó como ejemplo, me quedó claro que la antigua estructura de mi blog no era la más cómoda para vosotros. Sí, había agrupado los temas y simplificado las etiquetas para que os fuera más sencillo navegar por las secciones, pero no se podía echar un vistazo rápido a las entradas para ver si eran interesantes o no. Una buena solución, como decía la niña sin nombre, es la que sigue el blog de mi gremlin no me come. ¿Y cuál es esa?:
- Tener botones (pestañas) para las secciones más importantes.
- Que esos botones nos lleven a un listado con todas las entradas publicadas.
Así de un vistazo se pueden ver todas y entrar donde más nos interese. ¡Me pareció una idea genial! Así que he reestructurado el blog y ya de paso he cambiado el diseño por el que veis ahora
(que me gusta mucho más, ¿y a vosotros?). Si queréis
saber cómo poner pestañas en una plantilla blogger, seguid leyendo que os lo
explico todo de forma muy sencilla. Y sino... apaga y vámonos (a tomarnos un vasito de leche y a la cama, ea).
Lo primero que tenemos que hacer es crear tantas páginas como secciones queremos tener en nuestro blog. El objetivo es que estas nuevas páginas contengan los enlaces a todas las entradas publicadas en cada sección. ¿Cómo hacemos esto? Muy fácil.
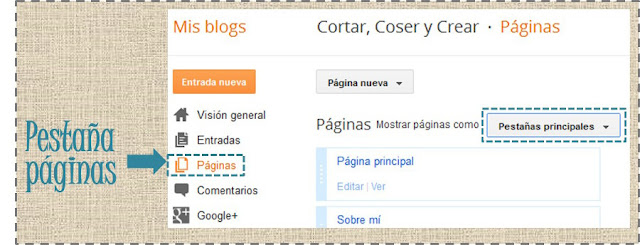
- Tendremos que entrar en nuestro blogger, seleccionar la pestaña "Páginas" (en el panel lateral de la izquierda).
- Dentro de "Páginas" pincharemos en "Página nueva" y elegiremos "Página en blanco". Se abrirá una nueva página (como pasa al crear una entrada).
- En esta página tendremos que poner el título de la sección que queremos crear y en el cuerpo de la página hacer una lista con los enlaces a todas vuestras entradas publicadas hasta la fecha. Bien, ya tenemos la página lista. Si queremos ver cómo va a quedar, ya sabéis, en vista previa tendremos el resultado. Si os gusta, la publicamos.
- Repetiremos los pasos anteriores para crear tantas páginas como botones a secciones queramos.
- Y para terminar, dentro de la pestaña "Páginas" de blogger pincharemos en la pestaña de "Mostrar páginas como" y elegiremos "Pestañas principales" (Esto hará que se muestren las pestañas en nuestro blog).
Ahora ya tendríamos nuestro blog mucho más "usable" y amigable para los visitantes, peeeeeeero.... con las pestañas por defecto de blogger que no son muy bonitas. Podríamos dejarlo aquí, pero no. ¡Vamos a dejarlo más chulo!
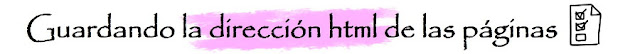
Ahora tenemos nuestras nuevas páginas publicadas pero aún no sabemos su dirección. No hay problema, eso es fácil de averiguar. Entramos en nuestra web, pinchamos en cada una de las pestañas y apuntamos sus respectivas direcciones html (las copiamos de la barra de tareas en un archivo de texto o donde queramos, vaya). Las necesitaremos más tarde para poner nuestros botones personalizados.
Ok. El primer paso ahora será ocultar de nuevo las pestañas con la opción "No mostrar". (En "Páginas", "Mostrar Páginas Cómo". Así ignoraremos las pestañas de blogger y crearemos las nuestras propias.
Aquí entra en juego vuestra imaginación y vuestro arte con el diseño gráfico. Como veis yo de arte ando justita. Pero bueno, a lo que vamos. Necesitaremos dos tipos de botones para cada entrada. Un botón que será el que aparecerá por defecto y otro que aparecerá cuando pasamos el ratón por encima.
Para el diseño de los botones podemos utilizar lo que más nos guste: Powerpoint, GIMP, PicMonkey, etc. A vuestra elección. Eso sí, es importante que las imágenes ocupen lo menos posible porque de lo contrario, cuando pongamos el ratón sobre el botón, la nueva imagen tardará mucho en cargar. Así que:
- Diseñamos nuestros super-botones y los guardamos como png (si tiene transparencias) o jpg.
- Ahora subiremos nuestros diseños a un servidor de imágenes. Hay muchos yo uso ImageShack. En esta web, por ejemplo, solo necesitaremos registrarnos, cargar las fotos en el servidor y apuntarnos la direcciones html de las imágenes que acabamos de subir (el link está en el cuadro que pone "Enlace directo") en, por ejemplo, el archivo de texto de antes.
Ya hemos casi acabado, ¡yuhuuu! Ahora hay que trabajar un poco con html pero nada que vosotros no podáis hacer.
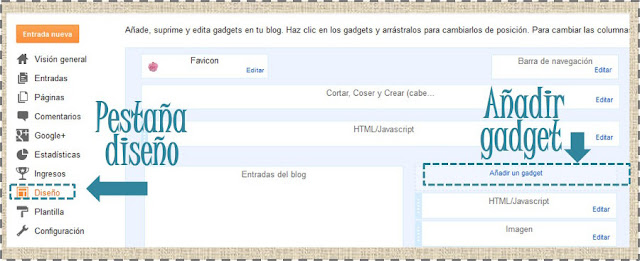
- Vamos a la pestaña "Diseño" de blogger y añadimos un nuevo gadget HTML/Javascript.
- En el gadget dejamos el título en blanco, introducimos el siguiente código html y guardamos:
<center>
<a href="dirección_html_de_la_sección "1" style="margin-left: 1em; margin-right: 1em;"><img border="0" width="80" src="dirección_hml_de_la_imagen_normal" onmouseover="this.src='dirección_hml_de_la_imagen_ratón'" onmouseout="this.src='dirección_hml_de_la_imagen_normal'"/></a>
*/Repetir el código de arriba para cada sección/*
</center>
center lo usamos para centrar los botones en el blog. El texto en amarillo lo tenéis que substituir por la dirección html de una de las páginas (las que tenéis guardadas en el archivo de texto). En el texto en verde pondréis la dirección html de la imagen correspondiente al botón, de esa sección, que queréis que salga siempre. En el texto en rojo hay que poner la dirección de la imagen que queréis que salga al pasar el ratón por encima. Los demás valores los podéis dejar como están. Sin embargo es importante que modifiquéis el valor de width a vuestro gusto. Ese número indica el ancho (en píxeles) del botón. Para que os hagáis una idea los míos están a 70.
El texto en html que va entre <center> y </center> lo tenéis que repetir para cada sección, usando las direcciones que os habéis copiado previamente.
- Nuevamente en "Diseño", movemos el nuevo gadget justo debajo de la cabecera del título del blog.
¡Y ya está! Tenemos listos los botones que nos llevarán al listado de las entradas publicadas en cada una de nuestras secciones. Recordad que cada vez que publiquéis una nueva entrada que pertenezca a la sección tendréis que editar la página correspondiente e insertar el nuevo link.
¡Espero que os hayáis aclarado!... o al menos, que os guste cómo me ha quedado a mí, jajaja. Si os perdéis en algún paso preguntadme, y os respondo.
Besos, ¡y a disfrutar del finde que ya está aquí!
















Un post muy interesante, aunque así con tanto codigo me da un poco de miedo cogerlo a ver si me atrevo.Gracias por el tutorial.Bsos
ResponderEliminarNada, si te pones en serio y poquito a poco seguro que se te quita el miedo. Así es como se quitan los miedos, enfrentándonos a ellos jaja. Y si no te aclaras, o te lías en algún paso pregunta que te ayudo encantada :)
EliminarHola Mónica, es super interesante tu post, pero tengo un problem. He seguido a pies juntillas tu post, pero me surgen dudas en cuanto a lo de los botones. Yo he hecho unos muy sencillos en el power point y los he subido a ImageShack. En esta pagina dónde veo la dirección de la imagen??
ResponderEliminary luego en el mismo gadget tengo que poner todos los botnes,o hacer un gadget por cada botón??
y ya por último si solo pongo un botón para la imagen, pero no para cuando pase el raton que quito exactamente???
Muchas gracias, que soy un poco desastre.
Es muy fácil, ahora verás.
EliminarSi has subido las imágenes a ImageShack podrás verlas si entras con tu usuario en la web y pinchas en la pestaña "My images" (arriba a la derecha). Aparecerán todas en pequeño, pues si pinchas en la "i" que aparece junto a cada imagen se abrirá una ventana con los links. El que te interesa es la del cuadro "direct".
Todos los botones tienen que ir en el mismo gadget. En el texto, donde pongo */Repetir el código de arriba para cada sección/* ahí tienes que copiar el código para cada botón.
Si lo que quieres es tener un botón fijo, en el html tienes que borrar esto:
onmouseover="this.src='dirección_hml_de_la_imagen_ratón'" onmouseout="this.src='dirección_hml_de_la_imagen_normal'"
¡Acuérdate de dejar las comillas!
Si te lías no te preocupes y pregúntame lo que quieras :D
Besotes y buenas noches :)
Es muy fácil, ahora verás.
EliminarSi has subido las imágenes a ImageShack podrás verlas si entras con tu usuario en la web y pinchas en la pestaña "My images" (arriba a la derecha). Aparecerán todas en pequeño, pues si pinchas en la "i" que aparece junto a cada imagen se abrirá una ventana con los links. El que te interesa es la del cuadro "direct".
Todos los botones tienen que ir en el mismo gadget. En el texto, donde pongo */Repetir el código de arriba para cada sección/* ahí tienes que copiar el código para cada botón.
Si lo que quieres es tener un botón fijo, en el html tienes que borrar esto:
onmouseover="this.src='dirección_hml_de_la_imagen_ratón'" onmouseout="this.src='dirección_hml_de_la_imagen_normal'"
¡Acuérdate de dejar las comillas!
Si te lías no te preocupes y pregúntame lo que quieras :D
Besotes y buenos días from Berlín :)
Ains!!!!! eres un sol, muchas gracias si me surge alguna duda te pregunto. Muchos besos desde Madrid......
ResponderEliminarQue guay, me ha quedado genial, muchas gracias Monica a ver si entras y lo ves: atempramv
ResponderEliminar¡Te han quedado muy chulos! Sólo hay un detalle, y es que la primera vez que alguien entra en tu blog (como yo en este caso), los botones tardan mucho en cargarse. Me he bajado una de tus imágenes y veo que cada una ocupa más de 500kb, ¡y eso es mucho!. El motivo es que las tienes guardadas en png, ya que tienen transparencias. Una posible solución, sería abrir la imagen con powerpoint, irte a "relleno de forma" y ahí ponerle el color que tienes tú de fondo de blog. Luego la guardas como jpg en lugar de como png y así el tamaño de cada imagen será mucho menor. Y... repites el proceso de subirlas al imageshack y demás. Pero bueno, esto ya sería el toque maestro de tus botones tan chulos jeje.
Eliminar¡Enhorabuena! A mí me encantan las piezas de puzzle, en mi boda los alfileres que di eran de piezas jejeje.
¡¡Besos!!
ya me había dado cuenta de eso, pero claro no tenia ni idea de como solucionarlo. Voy a ver si lo puedo hacer, si no te voy dicendo a ver si entre las dos lo conseguimos. Lo de las piezas de puzzle es porque considero mi trabajo como una pieza que ayuda a los peques a seguir adelante en su proceso de formación como personas.
ResponderEliminarMuchisismas gracias!!!!!!!!!!!!
Un besete
¡Genial! Si necesitas ayuda aquí me tienes :). Así soy yo la pieza del puzzle que te ayudo a tí jejejeje. ¡¡Besotes!!
EliminarGracias por la información que brindaste, de hecho que aplicado algo de lo que muestras en mi blog =D
ResponderEliminarhttp://novedadesysalud.blogspot.com/
¡Me alegro!
EliminarGute Nacht!!
Muy bueno el articulo, lo encontre por casualidad y me sirvio bastante, soy nuevo blogger.
ResponderEliminarComo que voy a introcirme en el mejoramiento de mi blog pero de poco a poco.
ResponderEliminarGracias por el ebook me ha servido un resto y me quedo por aqui, y te invito al mio..espero te gusten los temas que trato.
Un abrazo y Dios te bendiga
DianaP
Este comentario ha sido eliminado por el autor.
ResponderEliminarMuchas gracias por tu post, Mónica. Me pondré poco a poco con ello porque soy muy torpona con estas cosas... Un saludo de otra "berlinesa".
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarHola Mónica!! Soy nueva leyendo tu blog y me ha gustado mucho. Ahora me la paso leyéndote para ponerme al día con todo lo que escribes. Y bueno, también soy nueva en Blogger, estoy haciendo mi primer blog y quiero preguntarte 2 cosas, primero cómo haces para poner las imágenes del costado y que te lleven a una entrada del blog y segundo cómo pones las imágenes desde mi movil en presentación, lo intenté añadiendo el gadget presentación pero no pude personalizarlo para que salieran imágenes mías. Te agradezco si me puedes ayudar. Te felicito por tu trabajo con el blog y por tu bebe, es hermosa!!
ResponderEliminarMe gusta tu blog y lo he descubierto hoy pero te aseguro que voy a ser asidua por aqui. me encanta trabajar con imagenes y me sirves de fuente de inspiración.
ResponderEliminarTambién publicar las imágenes con decoración para scrapbook. Prueba descargando alguna gratuita desde http://nuskyna.blogspot.com y si ya controlas un poco de lo que te hablo tienes un montón de premade pages en mi tienda www.etsy.com/shop/nuskina por un 1 euro mas o menos el kit.
Hay aplicacionesde Android como picsart que ya te traen unos cuantos marcos para fotografías, con los que puedes iniciarte.